

- Visual studio sample code install#
- Visual studio sample code code#
- Visual studio sample code windows#
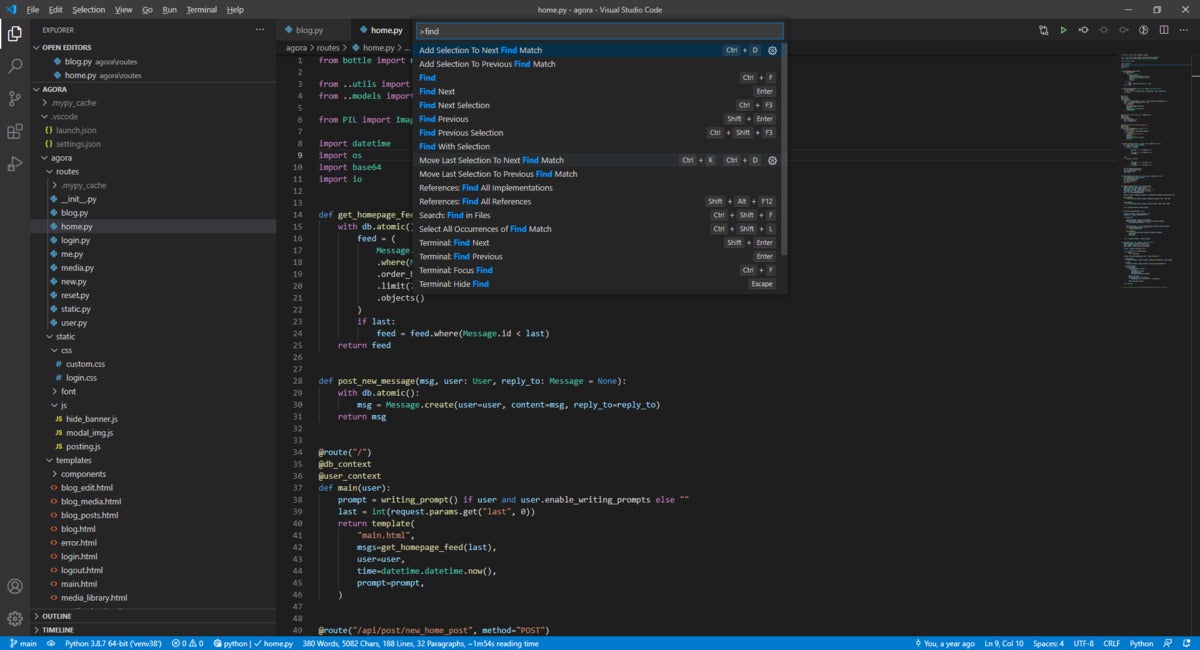
Visual Studio code editor highlights any errors and warning in the T-SQL as soon as you write it. It also supports code formatting and style rule inference. You also get help for the parameters in stored procedures or functions. As soon as you start typing the code in the SQL editor, it gives you suggestions for the keywords, schema object names such as table, views, columns, functions. VS code SQL editor supports the t-SQL IntelliSense feature similar to the SSMS and Azure data studio. T-SQL IntelliSense features in Visual Studio Code Let’s explore a few exciting features of VS code SQL Server extension. It can save our efforts in setting up profiles on new machines or for your colleagues. You can copy these connections profile and paste it into the new VS code setting file.

Suppose you have a lot of connections profiles in your Visual Studio Code. It opens the mssql connections information that we entered earlier in the VS code. It shows the MSSQL:Connections menu.Ĭlick on the Edit in settings.json link. In the settings page, click on MSSQL config… from the left-hand menu. To view JSON file content, navigate to File-> Preferences -> Settings. VS code stores the connection information in a JSON file. View connection details in User Settings JSON You can expand a database to view its objects such as tables, views, functions, stored procedures, etc. It connects to SQL Server, and it shows the databases, security, and server objects. Specify a profile name for this connection to SQL Server. If you choose SQL login, it asks for the credential details of SQL login as well.
Visual studio sample code windows#
For a Windows authentication, choose an integrated method. Next, select the authentication mode from either as SQL Login or Integrated. By default, if we do not enter any database name, VS code connects to the master database. Press Enter, and you get prompt for a database name. You can also specify ADO.NET connecting string. It opens a prompt to ask for a server name. Now, let’s add a new connection to SQL Server in VS code. It installs, enables the extension globally along with the SQL tools service for the mssql extension.
Visual studio sample code install#
You can search for a specific extension in the marketplace.Ĭlick on Install for SQL Server (mssql) extension. It treats the whole script as a regular file.Ĭlick on recommendation, and it opens the recommended extension for SQL Server. In the below image, we see that you do not get different color codes for the database object. We can work on SQL scripts without extension as well, but it does not give added functionality to work on T-SQL. For example, if we open the T-SQL script, it recommends you for the below extension. We need to use extensions in the VS code to work with these languages. It supports various programming languages t-SQL, Python, PHP, AWS CLI, PowerShell, etc. In the previous article, Getting started with Visual Studio Code (VS Code), we took a detailed overview of the popular code editor.


 0 kommentar(er)
0 kommentar(er)
